Confused about how attractive design can help you lead the industry?
UI/UX is all about the interaction with the actual users and how your app will respond in front of the users. The design process should be iterative and engaging.
When it comes to a service targeted apps like Handyman. Design is all about attracting and engaging the target users and in handyman apps, attracting users in the first look is all about creating the forefront impression.
However, we understand that irrespective of learning the basics, as an entrepreneur you might get confused to design a handyman app.
Relax, we are here to help.
In this blog, you can get the information related to handyman app design, process, components and crucial tips to begin with the crucial steps.
Are you ready to proceed?
What is a Handyman App Design?
Before learning about the handyman app UI/UX, you should proceed with the basics.
Mobile App Design is all about the process of creating the visuals and interactive elements for an application, primarily for mobile apps, to make the app user-friendly, functional, and visually appealing.
Similarly, a successful design of a handyman app concentrates on the user-friendly interface, clear service listings, real-time job tracking, and secure payment options, along with flexible booking features.
If you want to design a handyman app, it's important to make it attractive, visually appealing, and user-friendly to engage the users and make it easy for them to book the services.
But, the question is, how to design a handyman app, what are the components to include within it, and much more.
Let’s discover it all in the sections given below.
Components of a Handyman App design
You are well aware of handyman apps and their importance among users in the day-to-day era.
Now, it's time to create a handyman app after learning all the steps in detail.
Here, we will discuss “how to design a handyman app?”.
Design, Design, Design!
What’s it all about? What are the key elements of design?

Let’s learn about the key components to build an interactive UI/UX for a handyman app and their importance.
1. User Interface
A user interface is a part of the machine that handles the interaction with the actual user. This comprises membrane switches, rubber keypads, along with touchscreens.
When it comes to the handyman app user interface, it should be simple, intuitive, and interactive. The user interface makes it easy for both the users and handymen to find, book, as well as manage the services.
The user interface offers a simple and easy-to-use booking process, comprising date, time, and other details.
2. User Experience
An effective user experience refers to the user's overall feelings and perceptions when interacting with a product, system, or service.
A good handyman app user experience focuses on making it simple for users to navigate through the app and then proceed with bookings.
The user experience in a handyman app helps build an interactive scale for the users with real-time updates and communication.
3. Navigation
The navigation element of the handyman app design focuses on the procedure of monitoring and controlling the movement of the craft from one place to another.
Navigation dictates how the users move via the application and interact with its various features. The lack of attractive navigation can result in frustrated users.
A well-designed navigation process in handyman apps will help users to carry on with the booking system seamlessly.
4. Typography
In simple words, typography can be defined as the art of organizing the written text, point sizes, line spacing, and other elements in a way that offers a pleasant user experience.
This is a core element that plays an important role in the design of a handyman app, which impacts the usability and overall aesthetic appeal.
Under this element of the UI/UX of a handyman app, it's all about selecting the right font size, spacing, and accessibility that will help the users to seamlessly read and book the services.
5. Dropdown Lists
Dropdown lists are often a part of a UI/UX handyman app form that presents a list of options when the user taps on it. This component presents a long and variable list of items without taking up too much space.
It's a compact way to present a list of choices, allowing the users to select one from the available options.
The list allows people to pick an item from the varied lists that you create. Within the dropdown lists, you can provide diversified options to the users, related to listing only the options for allowing free text services.
6. Notifications
Push Notifications are related to the dots everywhere on the interfaces today. It is a short, real-time message sent to a user’s device, often appearing as alert over their lock screen or in the notification center.
It is a short message that appears as a pop-up on the mobile browser. The push notifications are related to the delivery, real-time, platform, and lead to user engagement.
When it comes to designing a handyman app, push notifications are all about a powerful communication channel to engage users who prefer to select services.
7. CheckBoxes
You can include the checkboxes as a critical design feature in the handyman app. These features are important to allow the users to select one or none of the items from the selected list.
There are ample options that you can provide to the users, such as selecting the services based on requirements, including AC, plumbing, Painting, and others.
These checkboxes are an important category where the users can select ample options as per their preferences.
8. Hamburger Menus
Hamburger menus are the three-line icon that looks like an abstract presentation of a burger. Here you can present a menu to the actual users related to important services.
These menus are an important factor elaborating the hidden menu that includes the popular options and schemes in the apps.
This is a good UX since the users can bring up the side menu only when it is required.
These were some of the core elements that you might include when designing the handyman app.
Now, the question is “how to design a handyman app?”
Let’s answer it in the following section.
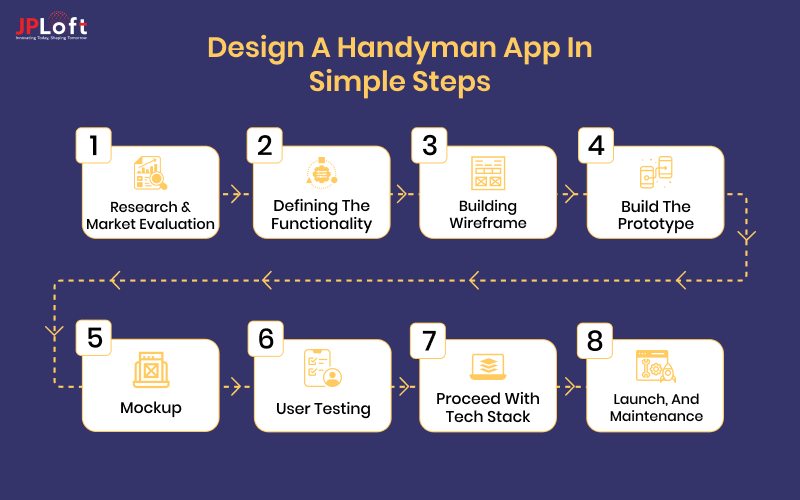
Design a Handyman App in Simple Steps
How to design a handyman app?

Let’s evaluate the following steps to know more.
Step 1: Research and Market Evaluation
It's important to conduct thorough research about the market, defining the main goal to select the features, and creating the handyman design.
You should contain the market evaluation that comprises gathering, analyzing, and interpreting the data on the market trends, as well as consumer behavior.
The valuable market research will help provide you with the details related to what competitors are offering to actual users.
Step 2: Defining the Functionality
What are the core functions of your app? Well, as a handyman app, it should be a service listing, booking systems, tracking, along with a payment gateway.
Functionality is all about defining the set and types of features that you can include within the handyman app.
This will help you to visualize the UI/UX of a handyman design. It's all about tracking and considering the potential use of GPS data.
Step 3: Building Wireframe
Now, it's time to design the wireframe of your handyman app. This step serves as an initial blueprint for the app’s structure.
Mobile app wireframe is all about a static low-to-mid fidelity to design a handyman app. These wireframes provide a clear blueprint of the page structure layout, information architecture, and provide an overall direction.
Under a wireframe, you visualize the complete app, it's like creating an infrastructure for your app. Here, you will create a two-dimensional sketch that serves as a visual guide to the users.
Step 4: Build the Prototype
A mobile app prototype for a handyman app can be defined as a preliminary mock-up that looks like a real app. The prototype of an app fulfills the fundamental purpose and design for your app, these can be of all types of shapes and sizes.
The designers create different types of designs for your app that can be inferred as prototypes.. Among these prototypes, you can discuss and create a particular one for engaging the users.
To create the prototype, you should define the goals and objectives of the app. It's all about sketching the design idea.
Step 5: Mockup
A mockup can be determined as a static high-fidelity visualization of an app’s user interface that presents an overall design aesthetic and functionality.
It can take the shape of an image when you create UI/UX of a handyman app. You can think of an app mockup and then discuss it with the professional designers.
This step is followed by wireframes and prototypes, sometimes even before the prototypes, to establish a basic structure.
Step 6: User Testing
Now, you should test the app successfully on the diversified user platforms. It's important to conduct rigorous testing for the app.
Mobile app testing comprises evaluating a mobile app’s functionality, usability, and operations for booking handyman services. Testing leads to optimization of features and enhancement of user experience.
A well-structured testing process assists in detecting the errors that might occur in the app while using it. The app validates the design choices and ensures that the product meets the target users' needs. Testing the app will help in enhancing the overall app’s functions.
Step 7: Proceed with Tech Stack
After designing, you need to work on the backend of the app. The technology is all about selecting the one that best fits the specific user's needs.
The technologies should be selected, their implementation should support the handyman app design.
When it comes to a handyman app tech stack, you should think of evaluating the objectives and designs.
Step 8: Deployment, Launch, and Maintenance
You should deploy the app after selecting the targeted technologies and simplified platforms. The launch of an app requires it to be error-free and seamless.
Launching an app should be a smooth process, and that too on the defined date.
Without considering mobile app maintenance services, you cannot sustain in the market competition. Thus, design updates are one of the important curricula to be considered.
These were the steps to consider when you proceed with “how to design a handyman app”.
Still confused about “how to design a handyman app?”
Let’s evaluate the following case scenarios to learn how apps are scaling this journey.
Top Handyman App Design Inspiration- Case Studies
Learning about the UI/UX of a handyman app through the top platforms will help you to lead the competitive market, acknowledging the changing users' preferences, and how they are able to engage a wide audience.

Let’s discover the list of top handyman apps below.
Case 1: Thumbtack
If you want to hire a pro for your home project. Thumbtack is assisting many people and engaging them through its effective and attractive design.
The design of the Thumbtack app prioritizes ease of use, and provides a user-friendly design, and helps the users to find and book local service providers.
You can access the cost to create an app like Thumbtack, after evaluating the type of design it uses, implements, along with the technology stack evaluation.
Case 2: TaskRabbit
TaskRabbit is an app and online platform that connects users with local individuals. When it comes to TaskRabbit app design, it focuses on providing a seamless experience to the users.
Its design emphasizes the seamless use and ease, with clear communications and building trust of the users via the app.
To evaluate the cost to build an app like TaskRabbit, you should be able to know how it attracts users, along with the technologies it implements that directly impact its development cost.
Case 3: Urban Company
Urban Company is one of the popular apps that helps users hire handymen for their purposes, which will address the issues related to plumbing, cleaning & pest control, home repairs, beauty, home painting, and many others.
The design of the Urban Company app is attractive, interactive, and engaging. The philosophy behind the app design is simple, and easy to navigate.
It is an interactive action that an app should take and implement. You can create an app like Urban Company by identifying important steps and after evaluating the core design.
Case 4: KnockNok
KnockNok app is a handyman service platform that connects homeowners with local handymen as well as service providers.
The app provides a seamless service experience to the users with a quick matching process and ensures to maintain the trust of the individuals.
The app offers reliable services to the user via providing an interactive opinion that leads it among the competitors.
Case 5: Angi
Angi app functions as a platform for both the homeowners and service professionals, including the Handymen.
The Angi app design focuses on the usability and efficiency for both the homeowners and service professionals. The app design represents the clear information presentation, and aims to connect users with the right professionals.
The app simplifies the overall development procedure as well as offers a comprehensive toolkit for designing an effective and comprehensive user-friendly interface.
Considering these case studies, you can proceed with the handyman app design.
Still worried about how to improve your app design?
We have certain useful tips for your UI/UX of the handyman app as detailed below.
Tips to Improve the UI/UX of Your Handyman App
With the key strategies, you can remain ahead of competitors.

Let’s evaluate the top tips to enhance the handyman app UI/UX below.
► User-Centered Design
When you proceed with the UI/UX of a handyman app, consider how users will use it.
You can even go with the user persona or create journey mapping for processing the details.
This strategy will help you enhance the overall functionality of the app.
► Streamlined Booking Process
One of the major aims of a handyman app is to help users book the service.
Additionally, with the help of a streamlined booking process, you can build the trust of the users.
It is an important UI/UX for a handyman app that should be user-friendly and engaging.
► Consistency
An app that does not include consistency can impact the perspective of the users of your handyman app.
Maintaining consistency in designing a handyman app can be helpful to build consistent fonts, even color plates, and familiarity of the design.
Consistency in the app design for handyman apps will drive cohesiveness and uniformity that results in enhancing the user experience.
► Accessible
You should answer the question” Is your handyman app accessible?”
The design of a Handyman app is a moral obligation for your project, thus, accessibility is an important strategy to enhance the user experience.
The font should be readable and effective so that the users shouldnt get confused while operating the functions of the app.
► Responsive Design
The app should be responsive to every action.
A design that makes your app hang will make the end users irritated, so they can shift towards competitors.
You should consider that your app needs to work over various devices, to enhance the user interface of the app.
► Conduct UX Research
Based on the dynamic changes in the users’ demands, the market evolves.
Thus, the selection of the UI/UX of a handyman app should be imperative and needs to be based on the core market research.
The trends within UX evolve quickly, thus, you cannot ignore the research process while handyman app UI/UX.
These strategies can help you improve the design of the handyman app.
Are you wondering about “How you can lead the competitive handyman market?”
Is design the only way?
Well, there are others too, partnering with the experts can help you.
Connect with JPLoft and Make Your Handyman App Design Attractive
Are you searching for a competitive team of developers to create your dream app?
Well, connect with JPLoft, and let your app lead the industry.
We are the leading Handyman App development Company, focused on delivering integrity and honesty with every focused project.
Our team is ready to help you with conducting in-depth research for your customized app. We can help you with the research, design, technology stack, and then launching.
With us, you can discuss your strategies and build your dream handyman app.
Conclusion
Designing a successful handyman app hinges on a user-centric approach, prioritizing a simple and intuitive UI/UX.
Key components include clear navigation, readable typography, effective use of dropdowns and checkboxes, and timely push notifications. The design process involves thorough research, defining core functionalities, wireframing, prototyping, mockups, and rigorous user testing.
By focusing on a streamlined booking process, consistency, accessibility, and responsiveness, developers can create an engaging and efficient app.
Learning from successful case studies like Thumbtack and Urban Company, and incorporating user feedback throughout the design journey, is crucial for thriving in the competitive handyman service market.
FAQs
A good UI/UX ensures the handyman app is user-friendly, visually appealing, and easy to navigate. It simplifies booking, improves user satisfaction, and builds trust by offering a seamless, intuitive experience for both users and service providers
Market research helps identify user needs, competitive features, and current trends. It guides design decisions, ensures your app meets expectations, and helps you offer unique value. Thorough research leads to informed choices that improve user engagement and app success.
Essential design elements include a clean user interface, smooth navigation, responsive layouts, dropdown lists, checkboxes, and push notifications. These components enhance usability and allow users to quickly find, book, and manage handyman services efficiently across different devices.
User testing validates design choices and detects usability issues before launch. It ensures the app meets user expectations, enhances functionality, and improves overall satisfaction. Testing is crucial to optimize the user experience and deliver a polished, error-free product.
Accessibility involves using readable fonts, color contrast, and screen compatibility for all users. Responsiveness ensures the app works seamlessly on multiple devices and screen sizes. Together, they make the app inclusive and functional, boosting user retention and satisfaction.












Share this blog